Post-Processing Effects
Utilize Effects to transform the map's visual appearance, adding a personal, artistic touch to your geospatial presentations.
With a robust set of post-processing effects available, users familiar with Photoshop and other image editing programs should find a familiar set of functionality.
Usage
To add a new effect to the map, click the Effects button on the top-right tray, then click Add Effect.

Opening the Effects panel in Studio.
A window will open showing available effects. Select one or more effects to add to the map.
Note:
Effects are applied in top-to-bottom order. The composite image will be affected by the order in which effects are applied.
Effects can be rearranged by dragging and dropping them with the mouse.
To toggle effect visibility, click the Toggle Visibility icon (represented by an eye).
To delete an effect, click Remove Effect (🗑).
Available Effects
The following effects are currently available in Foursquare Studio. This list will grow as effects are added and updated.
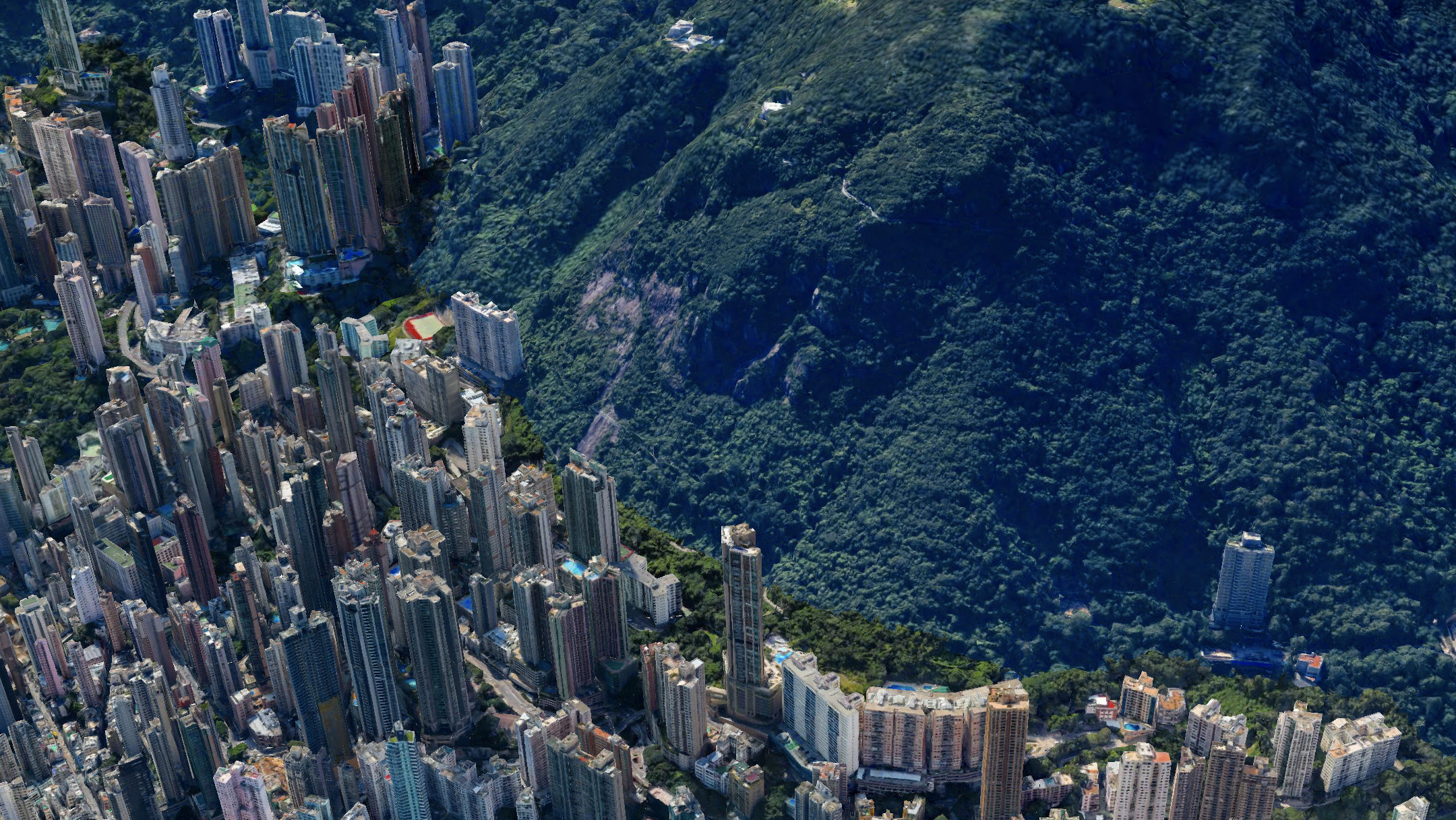
Each setting below includes an example image. For reference, this is the scene used in each example without any effects.

Unaltered Scene
Light & Shadow
Applies light and shadow effects to the map. Light, and thus shadows, are applied to 3D elements of the map, such as buildings, mountains, and any other protrusions on the earth. Light and shadows are accurately cast based on the selected time. Light and shadow intensity is fully configurable, providing for a close-to-reality map (which can be used for shadow and heat analysis), or an intense, moody composite image with unique colors and striking intensity.
Note: When the scene reaches complete ambient darkness (e.g. at nighttime) light and shadow is disabled.

| Setting | Description |
|---|---|
| Date and Time | Select a date, time, and time zone to use for light and shadows. Alternatively, select the current time or animation time (syncing to any temporal dataset available on your map). Default: current date and time in UTC. |
| Shadow | The color and strength of shadows cast by 3D object. 0 disabled shadows entirely while 1 draws a completely opaque shadow. Default: 0.5 |
| Ambient Light | The color and strength of ambient light (e.g, light artificially added to the map). 0 disables ambient light entirely while 1 provides full ambient light. Default: 1. (Currently disabled with Google 3D tiles.) |
| Sun Light | The color and strength of light from the sun. Default: 1 (Currently disabled with Google 3D tiles.) |
Blur (Tilt Shift)
Simulates the shallow depth of field normally encountered in close-up photography, which makes the scene seem much smaller than it actually is. This filter assumes the scene is relatively planar, in which case the part of the scene that is completely in focus can be described by a line (the intersection of the focal plane and the scene).

| Setting | Description |
|---|---|
| Blur | The maximum radius of the blur in pixels. Default: 15. |
| Gradient | The distance in pixels from the line at which the maximum blur radius is reached. Default: 200. |
| Start | [x, y] coordinate of the start of the line segment. [0, 0] is the bottom left corner, [1, 1] is the up right corner. Default: [0, 0]. |
| End | [x, y] coordinate of the end of the line segment. [0, 0] is the bottom left corner, [1, 1] is the up right corner. Default value is [1, 1]. |
Blur (Triangle)
The most basic blur filter, which convolves the image with a pyramid filter. The pyramid filter is separable and is applied as two perpendicular triangle filters.

| Setting | Description |
|---|---|
| Radius | The radius of the pyramid in pixels convolved with the image. Default: 20. |
Blur (Zoom)
Blurs the image away from a certain point, effectively creating a radial motion blur.

| Setting | Description |
|---|---|
| Strength | The strength of the blur. Values in the range 0 to 1 are usually sufficient, where 0 doesn't change the image and 1 creates a highly blurred image. Default: 0.3. |
| Center X, Center Y | [x, y] coordinate of the blur origin. [0, 0] is the bottom left corner, [1, 1] is the up right corner. Default: [0.5, 0.5]. |
Brightness and Contrast
Provides additive brightness and multiplicative contrast control.

| Setting | Description |
|---|---|
| Brightness | The brightness of the image from -1 to 1, where -1 is solid black, 0 is no change, and 1 is solid white. Default: 0. |
| Contrast | The contrast of the image from -1 to 1, where -1 is solid gray, 0 is no change, and 1 is maximum contrast. Default: 0. |
Color Halftone
Simulates a CMYK halftone rendering of the image by multiplying pixel values with four rotated 2D sine wave patterns, one each for cyan, magenta, yellow, and black.

| Setting | Description |
|---|---|
| Angle | The rotation of the pattern in radians. Default: 1.1. |
| Size | The diameter of a dot in pixels. Default value is 4. |
| Center X, Center Y | [x, y] coordinate of the pattern origin. [0, 0] is the bottom left corner, [1, 1] is the up right corner. Default: [0.5, 0.5]. |
Dot Screen
Simulates a black and white halftone rendering of the image by multiplying pixel values with a rotated 2D sine wave pattern.

| Setting | Description |
|---|---|
| Angle | The rotation of the pattern in radians. Default: 1.1. |
| Size | The diameter of a dot in pixels. Default: 4. |
| Center X, Center Y | [x, y] coordinate of the pattern origin. [0, 0] is the bottom left corner, [1, 1] is the up right corner. Default: [0.5, 0.5]. |
Edge work
Picks out different frequencies in the image by subtracting two copies of the image blurred with different radii.

| Setting | Description |
|---|---|
| Radius | The radius of the effect in pixels. Default: 2. |
Hexagonal Pixelate
Renders the image using a pattern of hexagonal tiles. Tile colors are nearest-neighbor sampled from the centers of the tiles.

| Setting | Description |
|---|---|
| Center | [x, y] coordinate of the pattern origin. [0, 0] is the bottom left corner, [1, 1] is the up right corner. Default: [0.5, 0.5]. |
| Scale | The width of an individual tile in pixels. Default" 10. |
Hue & Saturation
Provides rotational hue and multiplicative saturation control. RGB color space can be imagined as a cube where the axes are the red, green, and blue color values.
Hue changing works by rotating the color vector around the grayscale line, which is the straight line from black (0, 0, 0) to white (1, 1, 1).
Saturation is implemented by scaling all color channel values either toward or away from the average color channel value.

| Setting | Description |
|---|---|
| Hue | Hue of the image, from -1 to 1. -1 is 180 degree rotation in the negative direction, 0 is no change, and 1 is 180 degree rotation in the positive direction. Default: 0. |
| Saturation | Saturation of the image from -1 to 1. -1 is solid gray, 0 is no change, and 1 is maximum contrast. Default: 0. |
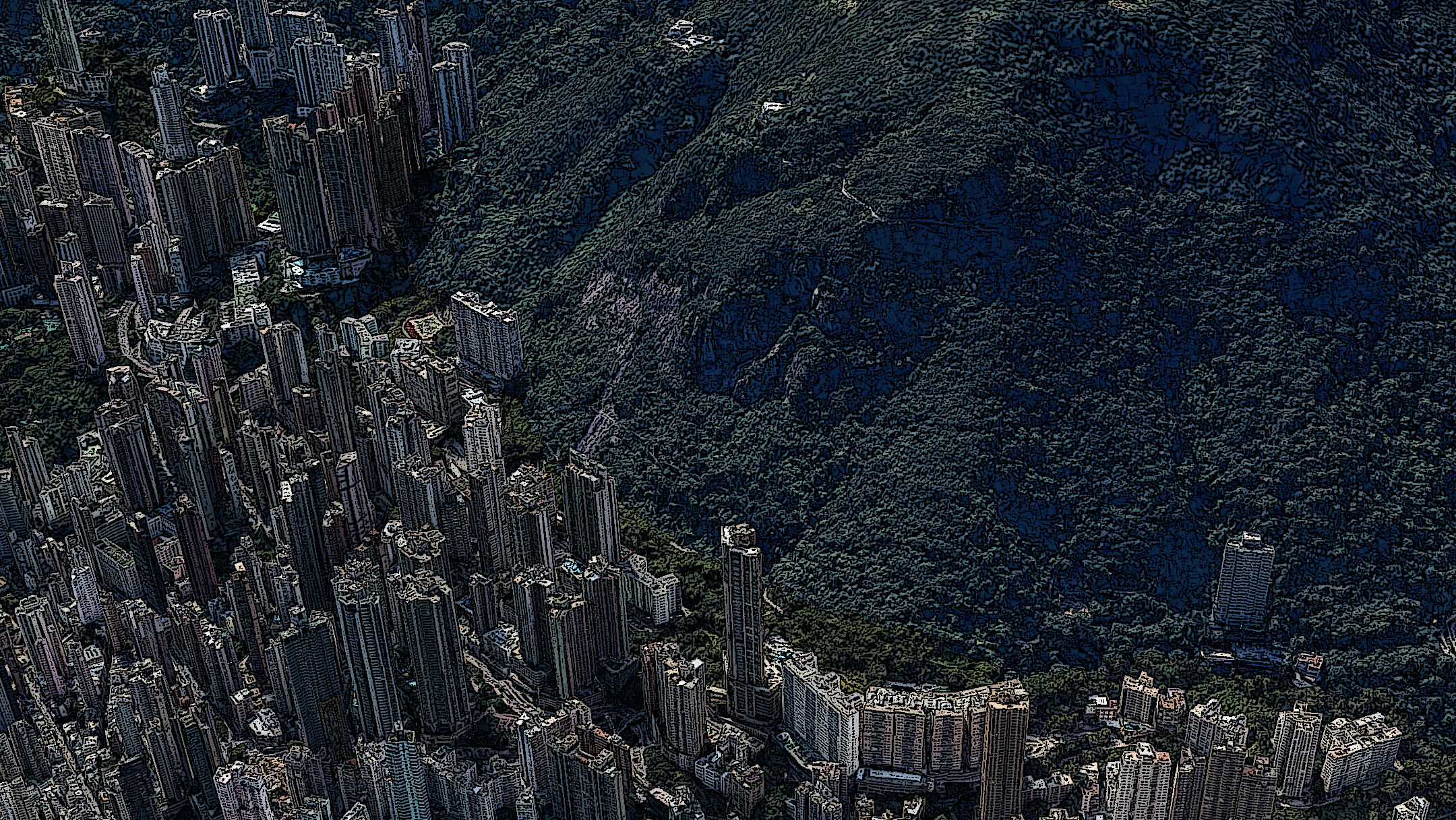
Ink
Simulates outlining the image in ink by darkening edges stronger than a certain threshold. The edge detection value is the difference of two copies of the image, each blurred using a blur of a different radius.

| Setting | Description |
|---|---|
| Strength | The multiplicative scale of the ink edges. Values in the range 0 to 1 are usually sufficient, where 0 doesn't change the image and 1 adds many black edges. Negative strength values will create white ink edges instead of black ones. Default: 0.25. |
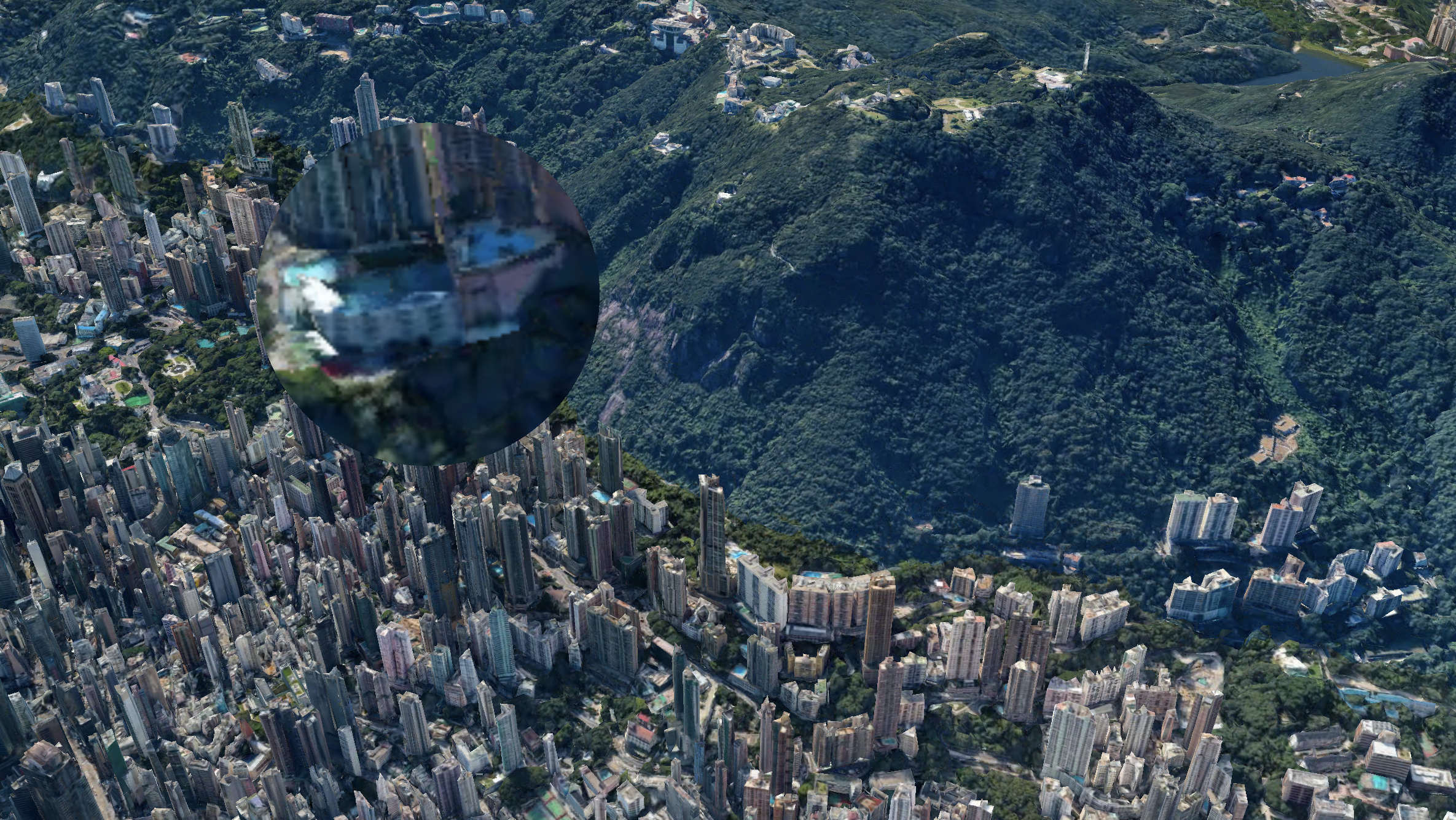
Magnify
Apply magnify effect to the surrounding area of a given position. This can be used to draw attention to a specific location or element of the map.

| Setting | Description |
|---|---|
| Position X, Position Y | [x, y] position in screen coords, both x and y is normalized and in range [0, 1]. [0, 0] is the up left corner, [1, 1] is the bottom right corner. Default: [0, 0]. |
| Size | Effect radius in pixels. Default: 200. |
| Zoom | Magnify level. Default: 2. |
| Border Width | The width of a white border in pixels. |
Noise
Adds black and white noise to the image.

| Setting | Description |
|---|---|
| Amount | The amount of noise on the image, from 0 to 1 (0 for no effect, 1 for maximum noise). Default: 0.5. |
Sepia
Gives the image a reddish-brown monochrome tint that imitates an old photograph.

| Setting | Description |
|---|---|
| Amount | Amount of sepia coloring applied to the image, from 0 to 1 (0 for no effect, 1 for full sepia coloring). Default: 0.5. |
Vibrance
Modifies the saturation of desaturated colors, leaving saturated colors unmodified.

| Setting | Description |
|---|---|
| Amount | Amount of vibrance added to the image, from -1 to 1 (-1 is minimum vibrance, 0 is no change, and 1 is maximum vibrance). Default: 0. |
Vignette
Adds a simulated lens edge darkening effect.

| Setting | Description |
|---|---|
| Radius | The radius of the vignette effect, from 0 to 1. 0 applies no vignetting, 0.5 creates a blended vignette, and 1 creates a solid vignette. Default: 0.5. |
| Amount | The amount of the frame to apply vignette to, from 0 to 1. 0 applies no vignette effect, 0.5 applies a standard vignette effect, and 1 applies a maximum vignette size to the image. Default: 0.5. |
Gallery
Below are a selection of maps utilizing one or more effects. All of these examples were made by members the Studio team. These images were completely made in Studio and were not touched by any image processing tools.
If you made a map with effects that you feel proud of, feel free to share them to our Community Slack.

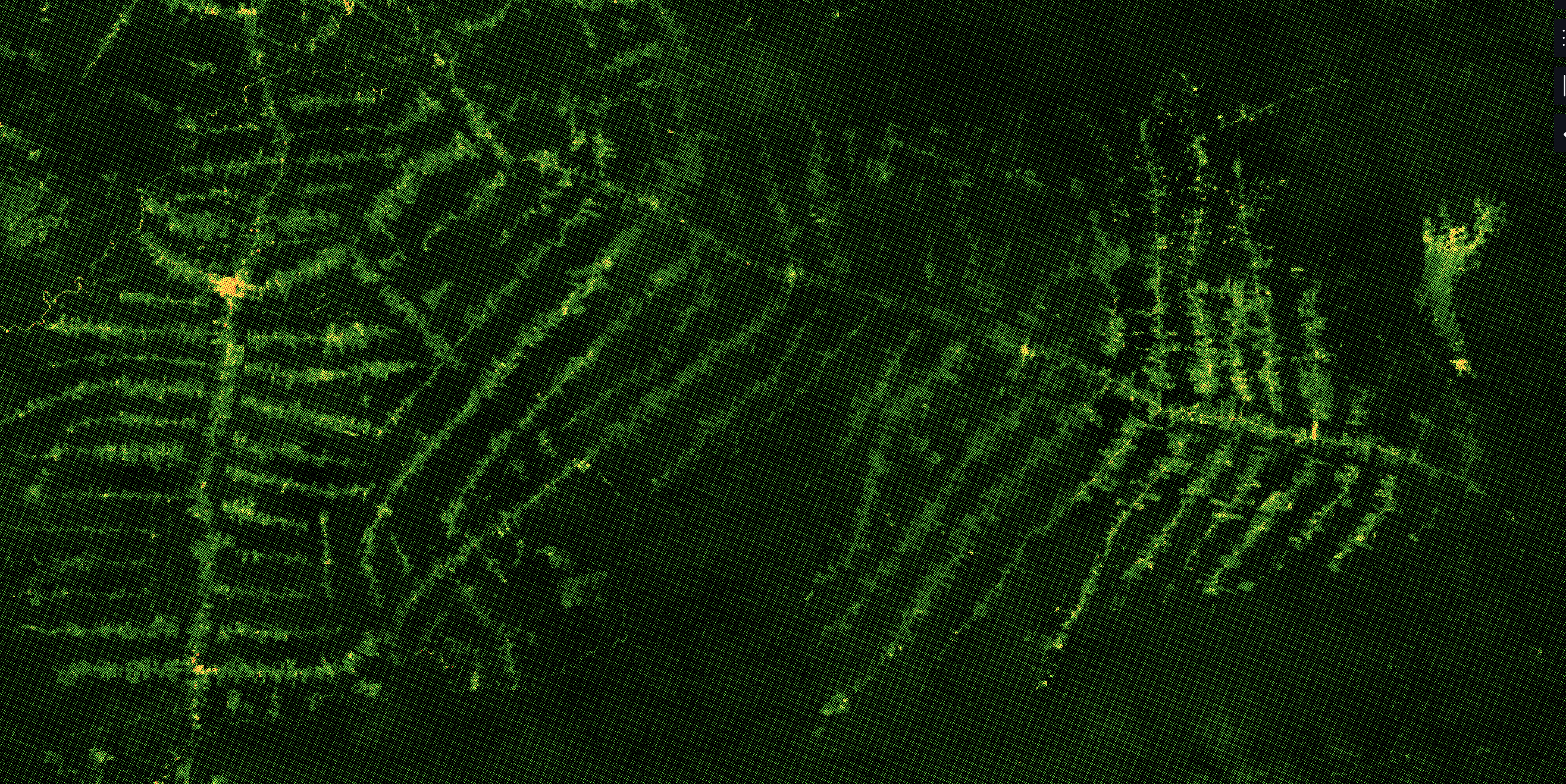
Amazon deforestation raster imagery with a color halftone.

Chicago from far, represented by Google 3D tiles, light and show, and a dot screen effect.

Chicago represented by Google 3D tiles, light and show, and a dot screen effect.

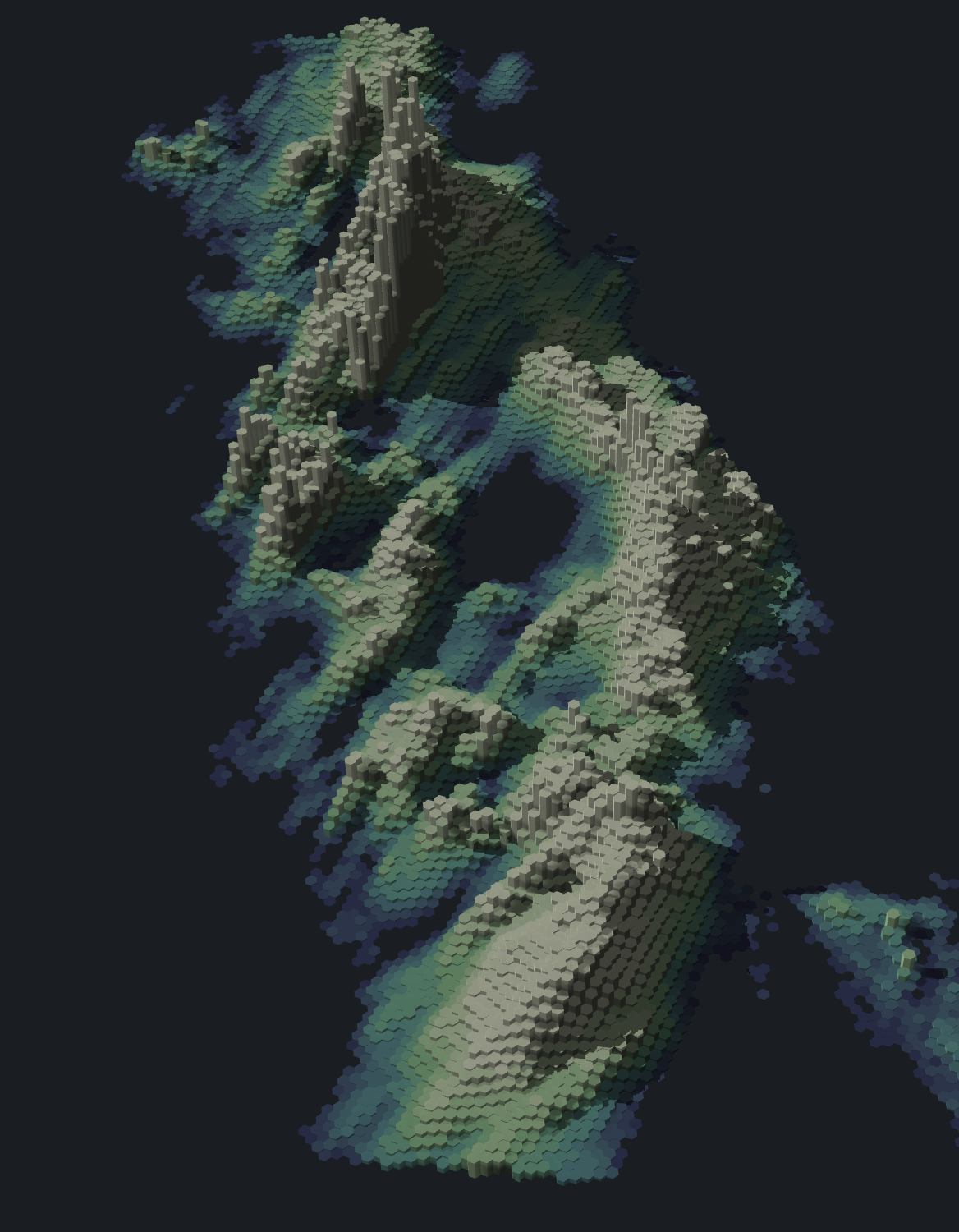
China elevation represented by Hex Tiles with a light and shadow effect.

FSQ Manhattan visits with a tilt blur highlighting Fifth Avenue.

Earth with a hexagonal pixelate effect applied.

Landmass below Antartica with a hexagonal pixelate effect applied.

California rainstorm Hex Tiles with light and shadow applied.
Updated about 2 years ago
