Time Filters
You can use Time Filters to filter your data by time. Time Filters also have an integrated timeline with playback functionality that updates as your change filter settings.
To create a simple time playback animation, visit the Time Playback documentation.
Create a Time Filter
1. Navigate to the Filters tab, then click Add Filter.
2. Select a field with a time tag.
The time filter requires data formatted in a standard time format.
If you have a column that represents temporal data, but Studio has not assigned it a time tag, use the parseTime expression to parse a string into a timestamp.
3. Configure your filter.
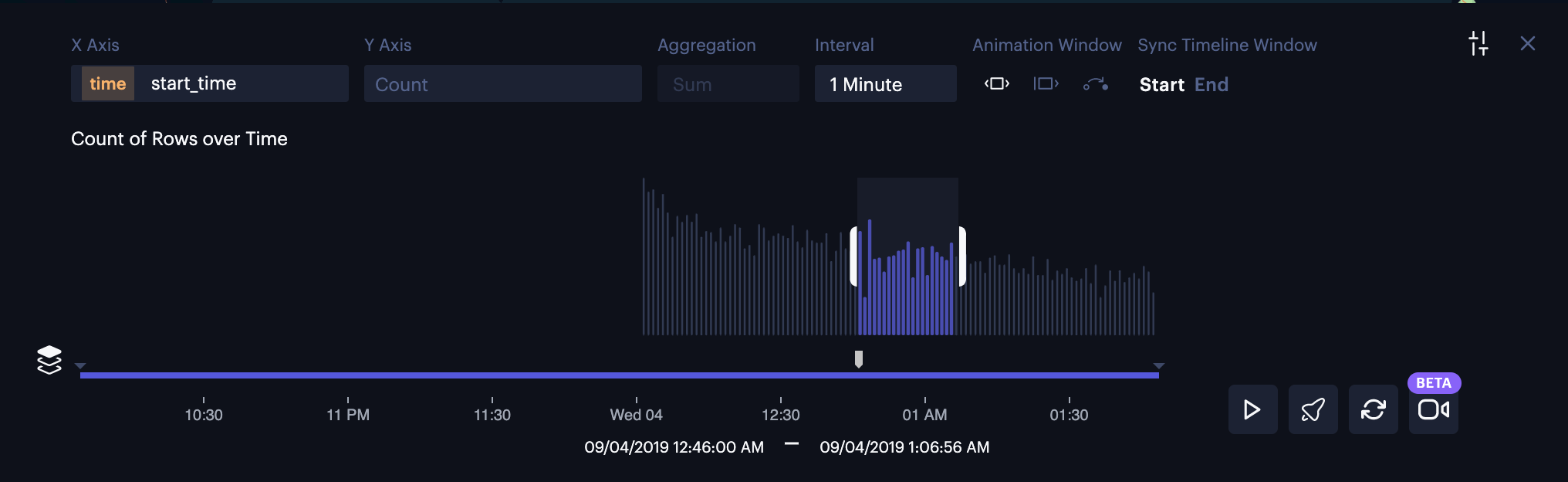
Upon creating a time filter, a timeline will appear in the map window. Click the Time Playback button on the filter panel (indicated by a clock icon) to bring the timeline under the filter panel. Click again to return the timeline to the map.
Learn more about animating your timeline in the Time Playback documentation.
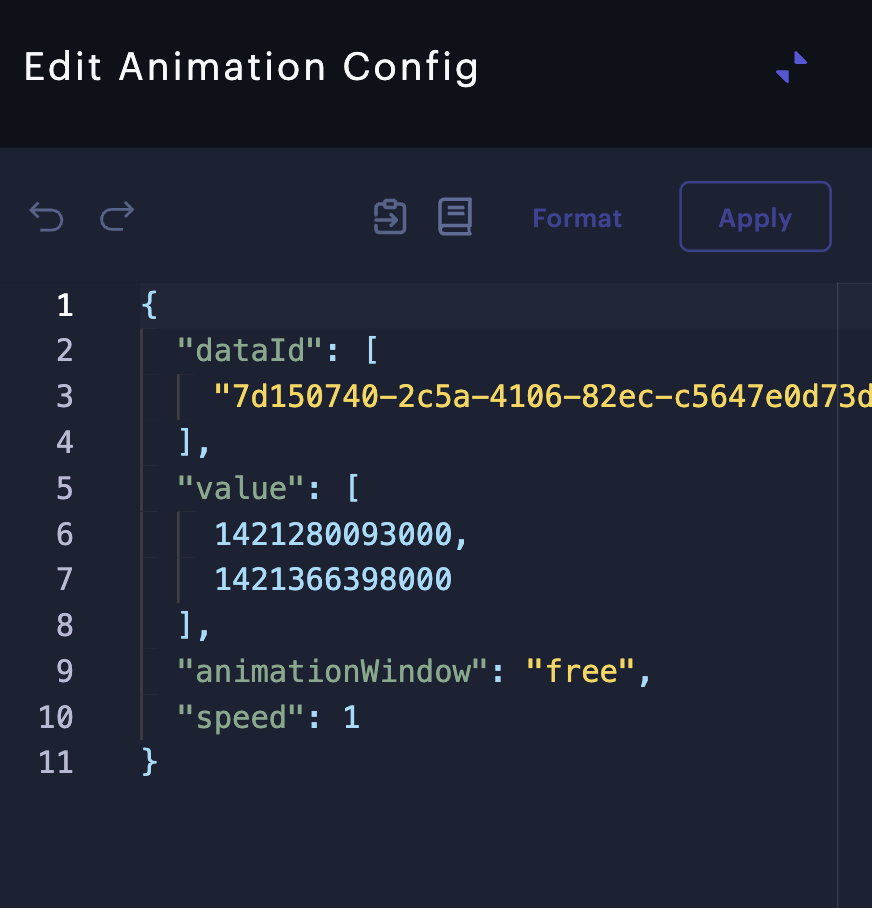
JSON config editor timeline filter
Programmatically control your animations in our JSON code editor, or copy the configuration and paste it in other maps.

JSON config editor timeline filter
Time Filter Sync
If you have several datasets with timestamp fields, you can synchronize the time playback across all selected datasets.
Add Synchronized Datasets to a Time Filter
Click the + Synced datasets button (located at the bottom of the time filter) to add a synchronized dataset to the time filter.
Foursquare Studio will automatically detect time fields from the other datasets, then synchronize them on the timeline.
Link Filter with Layer Timeline
Some layers in Foursquare Studio have their own animation component. For example, the trip layer can animate the path of moving subjects.
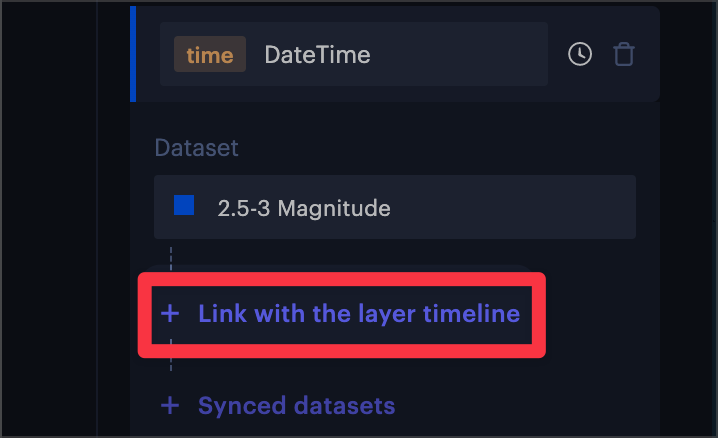
To link a layer animation to the time filter, click the + Link with the layer timeline button.

The "Link with layer timeline" button.
Foursquare Studio will detect and synchronize animated layers with your time filter.

Time-filtered data linked with a trip layer's timeline.
Animating with Linked Filter and Layer
Synchronized playback can be configured to optimize your animation.
Refer to the table below to view all possible synchronization behaviors, which are based on the Sync Timeline Window and Animation Window settings.
| Animation Window | Sync Timeline Window | Sync Behavior | Timeline Display |
|---|---|---|---|
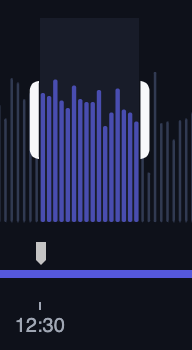
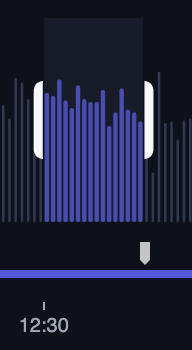
 | Start | Layer timeline is synced to the start of the free animation window. |  |
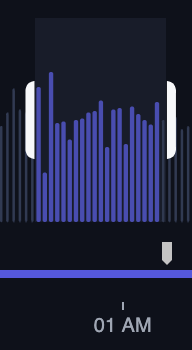
 | End | Layer timeline is synced to the end of the free animation window . |  |
 | N/A | Layer timeline is synced to the end of the incremental window. |  |
 | N/A | Layer timeline is synced to the exact time index of the interval frame. |  |
Updated almost 2 years ago
