Databricks
Studio's SDKs can be leveraged within a Databricks notebook.

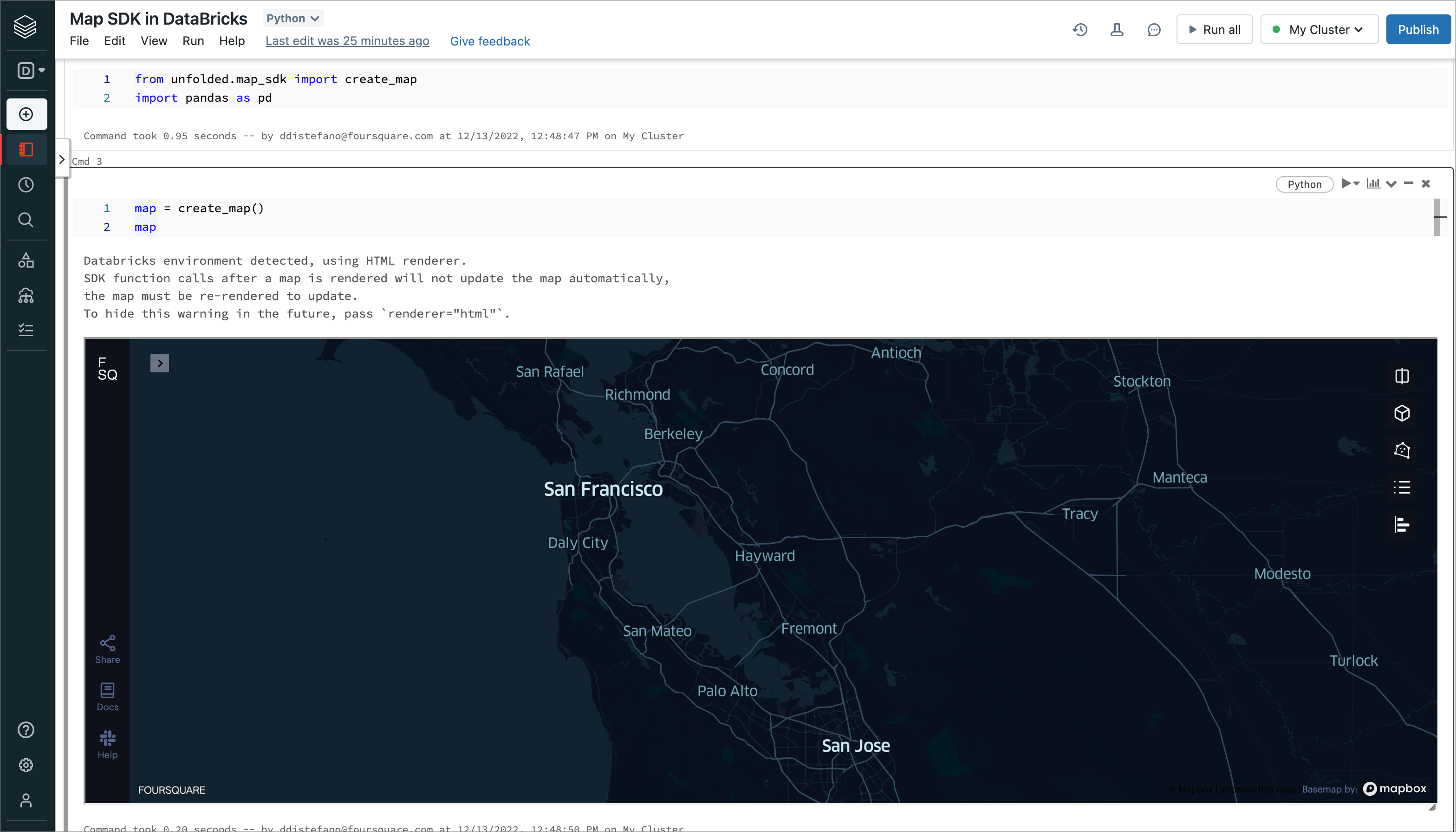
Map SDK used in Databricks
Installing
Databricks allows installing packages in a "global" way, so that the package is accessible to all users in a cluster, or a "local" way, so that the package is accessible only by a single notebook, without interfering with the general environment. In most cases, the local installation is preferred.
dbutils.library.installPyPI("foursquare.map-sdk")
For versions 7.2 and above, Databricks recommends using %pip instead of dbutils.library.installPyPI
%pip install foursquare.map-sdk
To install the package globally on a cluster, you can use the system pip:
%sh pip install foursquare.map-sdk
Usage
Get started by creating a map:
from foursquare.map_sdk import create_map
map = create_map(api_key="<api_key>")
map
Learn about other functions in our API overview.
Map Rendering
The Databricks notebook API is locked down and does not support full two-way communication.
This means that while it is possible to create a map in a Databricks notebook, it is not possible to further interact with it. For this reason, we provide HTML rendering for those working in a Databricks environment. SDK function calls after a map is rendered will not update the map automatically, and the map must be re-rendered to update.
For example, we can create a map with the following code:
from foursquare.map_sdk import create_map
map = create_map(api_key="<api-key>")
Then, we can display it by calling the map object:
# Display the map
map
When we update the map's state in any way, it will not update the original rendering of the map.
map.setUiTheme({
"preset": "dark",
"options": {
"backgroundColor": "rgba(15,17,26,1)"
}
})
To display the updated map, simply call the map object after executing any cells that altered the state of the map.
# Display the updated map
map
Updated over 1 year ago

