Polygon Layer
Polygon Layer can display GeoJSON features. GeoJSON supports the following geometry types: Point, LineString, Polygon, MultiPoint, MultiLineString, MultiPolygon.
Studio supports all the GeoJSON types above. You can pass in either a single Feature or a FeatureCollection

An example of the Polygon Layer.
A path GeoJSON layer can display data like trip routes or contours. Stroke color can be set with a numerical field.

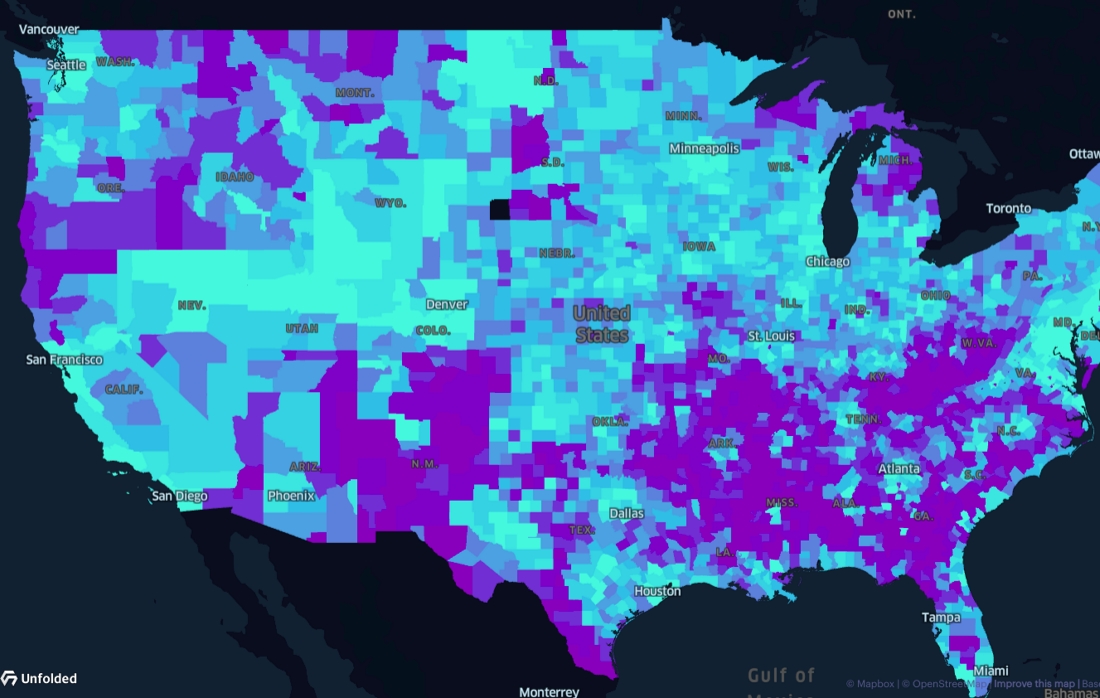
Polygon Layer, filled and colored
A polygon GeoJSON layer is essentially a choropleth layer and works best for rendering geofences. Fill color or height can be set with a numerical field. For example, it can display population by census tracts.

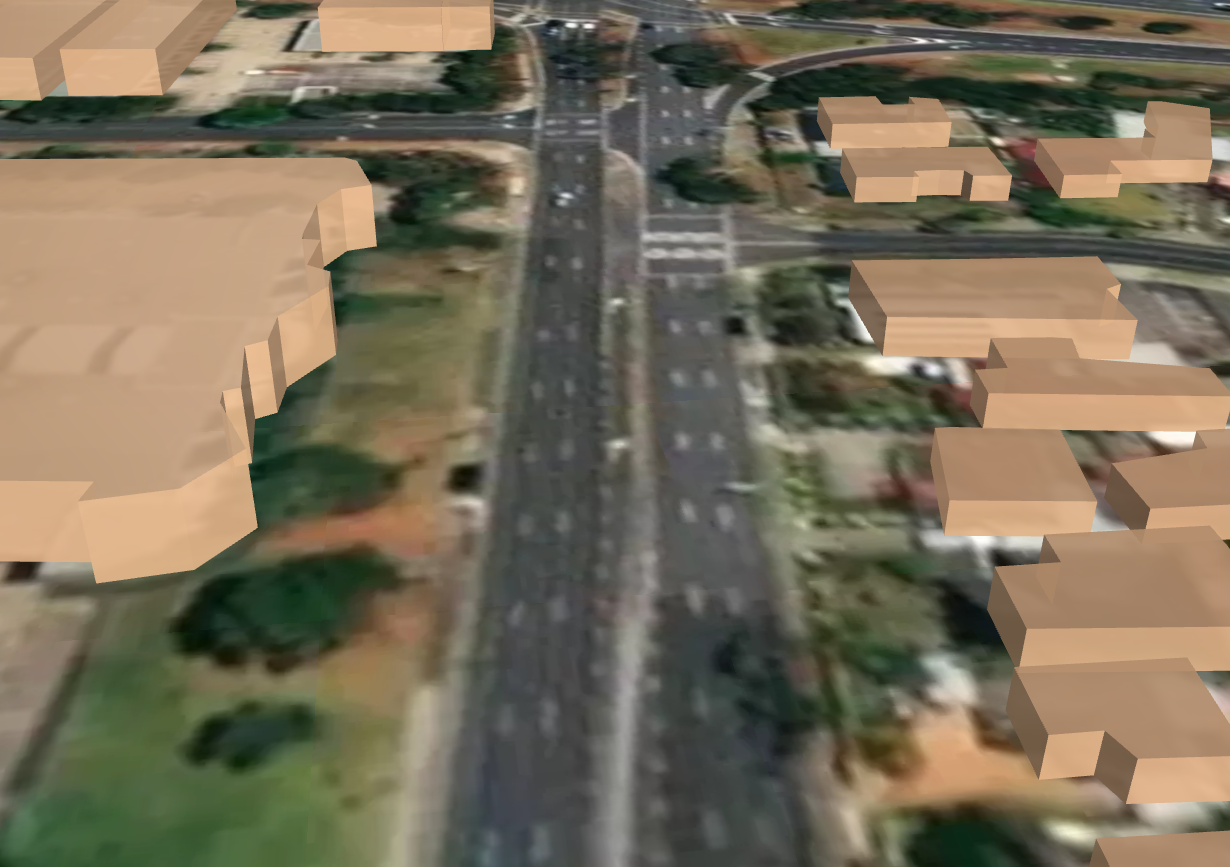
Polygon Layer showing 3D buildings.
To add a Polygon Layer, your dataset must contain geometry data.
GeoJSON Input
When upload a GeoJSON file contains FeatureCollection, a Polygon Layer will be auto-created.
Example GeoJSON
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [102.0, 0.5]
},
"properties": {
"prop0": "value0"
}
},
{
"type": "Feature",
"geometry": {
"type": "LineString",
"coordinates": [
[102.0, 0.0],
[103.0, 1.0],
[104.0, 0.0],
[105.0, 1.0]
]
},
"properties": {
"prop0": "value0"
}
}
]
}
Geometries (Polygons, Points, LindStrings etc) can be embedded into CSV as a GeoJSON or WKT formatted string.
- GeoJSON string
id,_geojson
1,"{""type"":""Polygon"",""coordinates"":[[[-74.158491,40.835947],[-74.157914,40.83902]]]}"
- WKT string
Example data.csv with WKT string The Well-Known Text (WKT) representation of geometry values is designed for exchanging geometry data in ASCII form.
id,_geojson
1,"POLYGON((0 0,10 0,10 10,0 10,0 0),(5 5,7 5,7 7,5 7, 5 5))"
CSV Input
Paths can be created by joining a list of points from latitude and longitude, sort by an index field (e.g. timestamp) and group by uniq ids.
Layer columns:
- id: - required - A id column is used to group by points. Points with the same id will be joined into a single path.
- lat: - required - The latitude of the point
- lon: - required - The longitude of the point
- alt: - optional - The altitude of the point
- sort by: - optional - A sort by column is used to sort the points, if not specified, points will be sorted by row index.
Example CSV
| id | latitude | longitude | sort by |
|---|---|---|---|
| A | 40.81773 | -74.20986 | 0 |
| A | 40.81765 | -74.20987 | 1 |
| A | 40.81746 | -74.20998 | 2 |
| B | 40.64375 | -74.33242 | 0 |
| B | 40.64353 | -74.20987 | 1 |
| B | 40.64222 | -74.33001 | 2 |
Filter Polygons
With polygons added to your map, you can select them to create geospatial boundaries that serve as a filter.
Learn more in the geospatial filter documentation.
Settings
The follow sections detail every setting available in the Polygon Layer.
Basic
Core settings for the Polygon Layer.
| Setting | Description |
|---|---|
| Layer Type | Must be Polygon to use the Polygon Layer. |
| Dataset | The dataset to use for the Polygon Layer. |
| Columns | The column(s) containing polygon data. |
| GeoJSON | A GeoJSON FeatureCollection to use for polygon generation. See above. |
| Table columns | Tabular input used for polygon generation. See above. |
Fill Color
Settings related to the fill color of the polygons.
| Setting | Description |
|---|---|
| Fill Color Toggle | Toggle on/off to show/hide fill color. |
| Color Based On | The field to base the fill color on. |
| Color Scale | The color scale and palette for the fill color. |
| Opacity | The opacity of the fill color. 100 = fully opaque, 0 = fully transparent. |
Stroke Color
Settings related to the stroke color of the polygons.
| Setting | Description |
|---|---|
| Stroke Toggle | Toggle on/off to show/hide stroke. |
| Stroke Color Based On | The field to base the stroke color on. |
| Stroke Color Scale | The color scale and palette for the stroke color. |
Stroke Width
Settings related to the stroke widths of the polygons.
| Setting | Description |
|---|---|
| Stroke Width | The stroke width in pixels. When based on a column, define a range instead of a static width. |
| Stroke Width Based On | A field to base stroke width on. |
Height
Height settings for the polygon layer. Height is best viewed with the 3D viewing mode.
| Setting | Description |
|---|---|
| Height Slider | Increase to raise the height of the layer's polygon. |
| Height Based On | An column to base the height off of. |
| Height Scale | Choose from linear, sqrt, and log. |
| Fixed Height | Applies height without additional modifications. |
| Shows Wireframe | Show the wireframes that define the polygon. |

Polygon Layer visualizing building footprints with fixed heights.
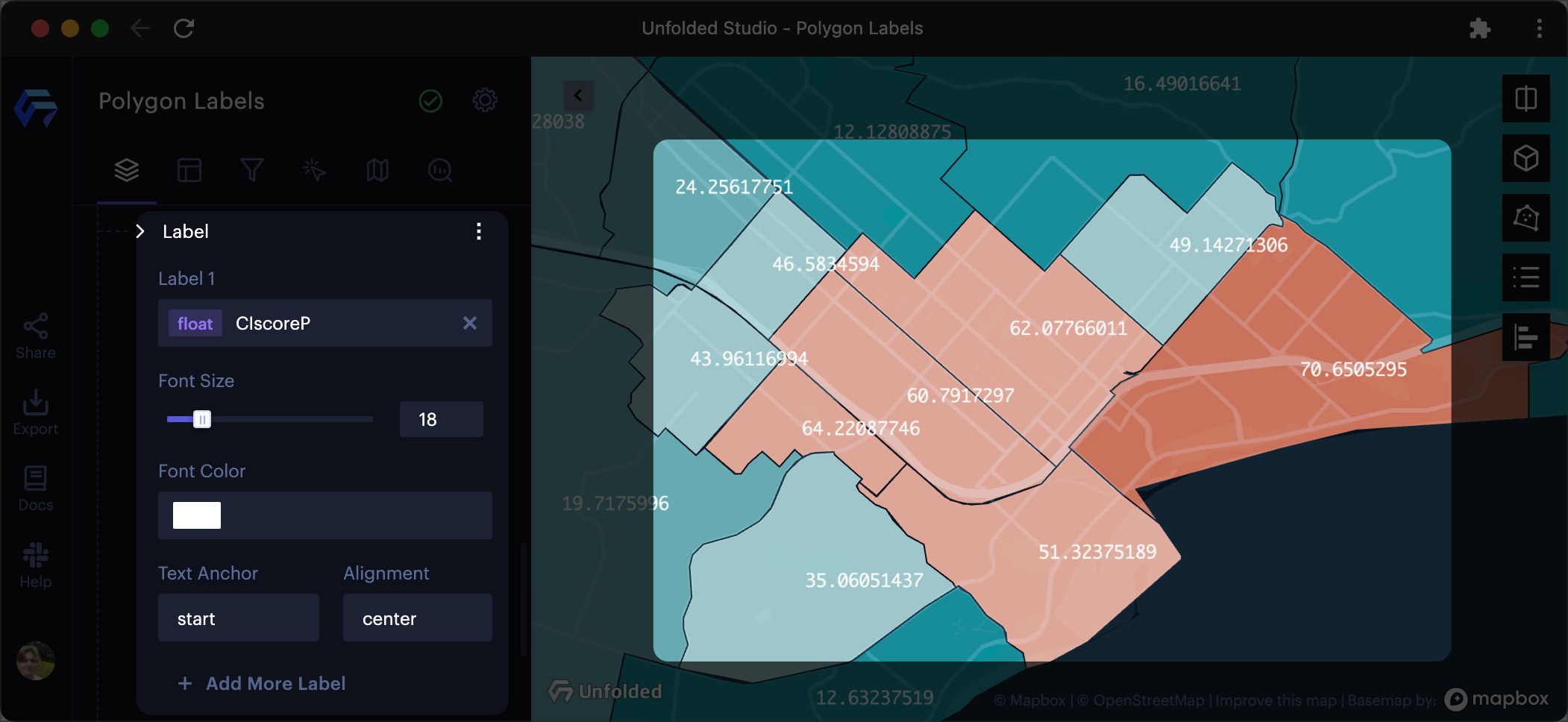
Label
Label settings for the Polygon Layer. Labels are attached to each polygon.
| Setting | Description |
|---|---|
| Label Field | Select a field to display on the label. |
| Font Size | The size of the font to use on the label. |
| Font Color | The color of the label font. |
| Outline Width | The width of the outline in pixels. Set to 0 to disable the outline. |
| Outline Color | The color for the outline label. |
| Background Color | Toggle to enable a background color for the label. Choose a color with the color selector. |
| Text Anchor | Where, relative to the polygons, to anchor the text. Choose from start, middle, or end. |
| Alignment | How to align the text. Choose from top, middle, or bottom. |
| + Add More Labels | Add another label to the polygons. |

Polygons with labels.
JSON Schema
For details on how to programmatically specify layer properties, refer to the Layer Configuration specification.
Updated almost 2 years ago
