Introduction
Foursquare Map SDK

-blue.svg?style=flat-square)
The Foursquare Map SDK lets you embed and control Studio maps from:
- Web applications, using the JavaScript Map SDK.
- Jupyter notebooks, using the Python Map SDK.
Use Cases
The Map SDK makes it easy to:
- Do exploratory geospatial analytics and data science in Jupyter Notebooks.
- Build web pages that embed published Studio maps.
- Create bespoke styling and interactions for Studio maps.
- Integrate Studio maps into your organization's workflows.

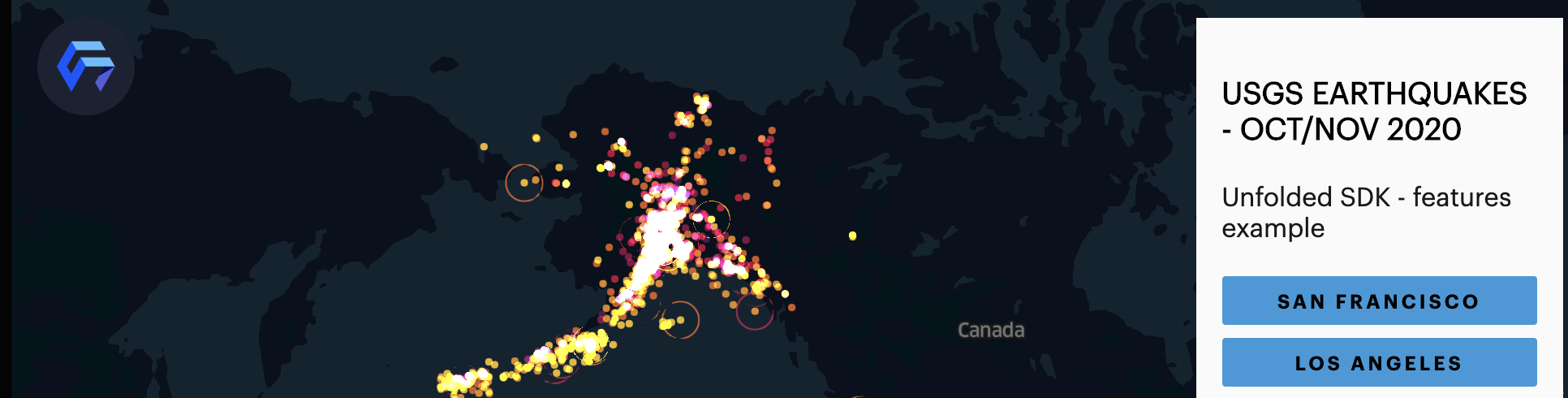
A custom "go to city" panel built with the Map SDK.
Before using the Map SDK, please note that:
- The Map SDK is intended for displaying and controlling Studio Maps in a web browser (either embedded into your custom web applications or into your Jupyter Notebooks).
- If you want to integrate the Studio platform from your back end services, please consider the Data SDK, which does not have any browser dependencies.
Features
Both the Python and JavaScript versions of the Map SDK provide access to
similar APIs that let developers control embedded Studio maps from their own Notebooks or web pages in the browser. This section contains high level overview of the capabilities of the Map SDK APIs.
Map Creation
The Map SDK provides function for embedding and loading maps into your web page:
- Inject published Studio maps into your own web pages.
- Be notified when your maps have loaded and initialized.
- Use event handlers to gather detailed insight about user interactions.
Map Control
The Map SDK provides control of what is being viewed such as position of maps, and which data layers are visible:
- Control the viewport (move the position and zoom level of the map).
- Query a list of map layers and hide/show map layers.
- Set the map's theme, split mode, and apply any other map configuration states.
Animation Control
Animation is a core feature of Studio maps, and the Map SDK provides a full complement of functions to let applications control this feature:
- Toggle the (layer) timeline control visibility.
- Start and pause animation in the (layer) timeline control.
- Define the time interval for the (layer) timeline control.
- Get (layer) timeline control information.
- Monitor timeline updates.
User Interface Customization
Studio maps come with pre-built user interface components such as layer legends and timelines, functions are provided for developers that want to customize their user interface:
- Set the map color theme (light/dark).
- Toggle map controls visibility (e.g. Legend)
UI customization is not restricted to changing the styling of the existing components. It is possible to extensively customize the user interface, and applications can build their own timeline and layer selector components by leveraging the full array of Map SDK functions.
On-Prem Features
The Map SDK is also provided in a separate version intended for geospatial tool builders that offers additional features, services and build options. This is a premium enterprise offering that includes On-Prem support, enabling complete disconnection from Foursquare's backend infrastructure and user accounts, together with raster and vector tiling services, deeper access and control over Studio's UI elements etc.
If you are interested in learning more about how to get access to on-prem features, please contact us via email at [email protected].
Roadmap
The Map SDK is actively being extended to meet the needs of our customers. If you think the Map SDK might be of interest to you, but don't see everything you need, contact [email protected].
Developer Support
Foursquare Studio provides developer support for the Map SDK:
- Foursquare Studio customers have access to priority developer support.
- Foursquare can provide professional services to help customers build custom applications with the Map SDK. Contact [email protected] for more information.
In addition to the paid support tiers, the Studio Community slack channel is a great place for anyone to engage if you have questions about the Map SDK, or if you want to suggest additional examples to help you get started.
Updated over 1 year ago

