Datasets
These examples show how to bring datasets into your Map SDK projects.
JavaScript
The following example was made with React, and features buttons that call each of the dataset functions individually. Use the code editor to explore App.tsx, which contains all calls to the Map SDK.
HTML and JavaScript
This example demonstrates how to work with Map SDK without any framework or bundler available, in a pure JS and HTML setup.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Basic HTML and JS example</title>
<style>
body {
margin: 0;
padding: 0;
}
#map-container {
width: 100vw;
height: 100vh;
overflow: hidden;
}
</style>
</head>
<body>
<!--
type="module" makes it possible to work with JS modules
see: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Modules
-->
<script type="module">
// we import a bundled version of Map SDK from unpkg CDN
import { createMap } from "https://cdn.jsdelivr.net/npm/@foursquare/map-sdk@latest/dist/index.js";
// we now can call functions as we would anywhere else
const map = await createMap({
apiKey: "<api-key>",
container: document.getElementById("map-container"),
});
</script>
<div id="map-container"></div>
</body>
</html>
Python
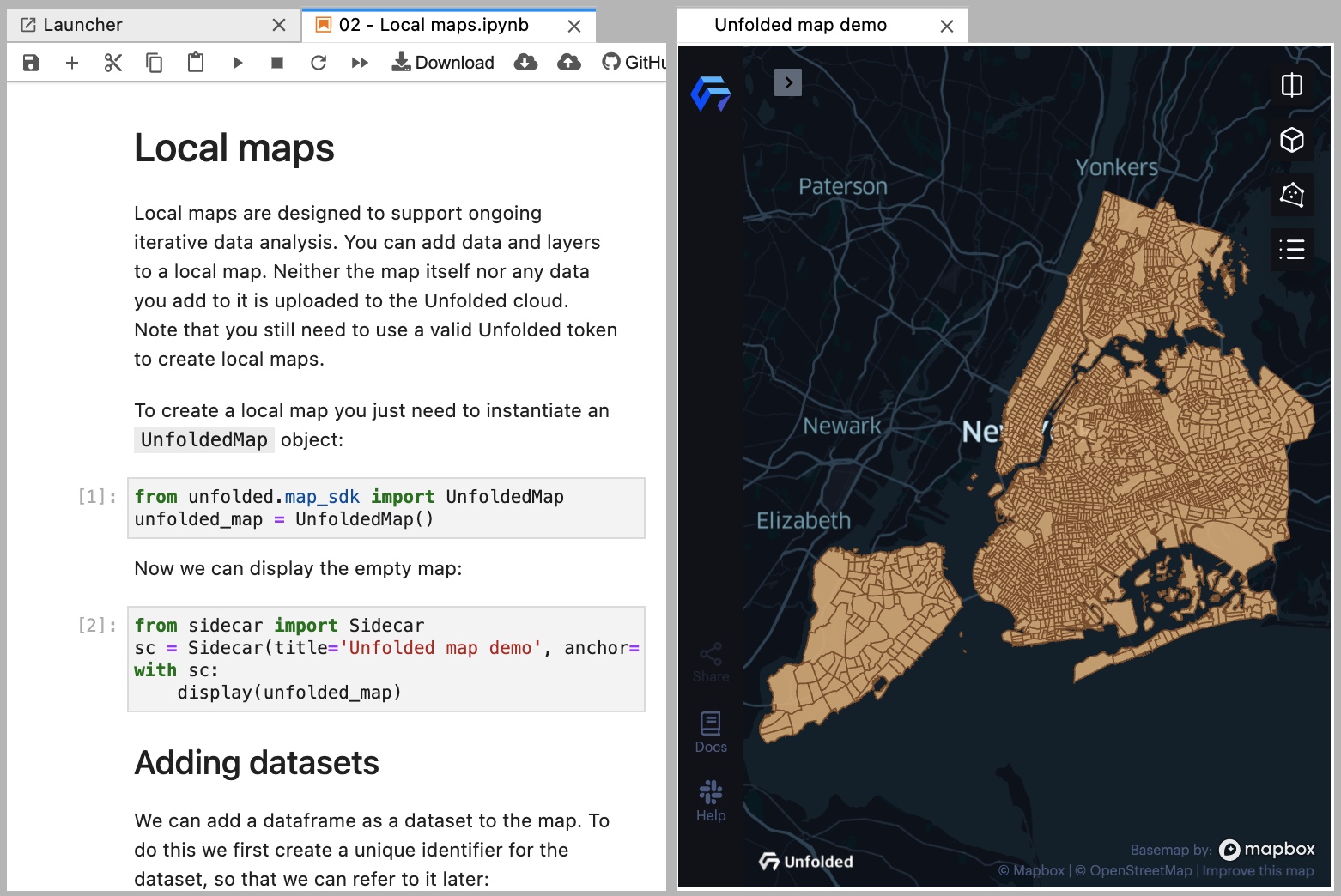
The following Python Notebook shows how to bring data into Foursquare Studio maps. This example also shows how to load pandas dataframes into Studio.
Updated over 1 year ago