Basic Example
This example serves as a template for any Map SDK project. The Map SDK library is imported, and an empty map is rendered.
JavaScript
This basic example is made with React, importing the map and inserting it into a container.
HTML and JavaScript
This example demonstrates how to work with Map SDK without any framework or bundler available, in a pure JS and HTML setup.
<body>
<!--
type="module" makes it possible to work with JS modules
see: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Modules
-->
<script type="module">
// we import a bundled version of Map SDK from unpkg CDN
import { createMap } from "https://cdn.jsdelivr.net/npm/@foursquare/map-sdk@latest/dist/index.js";
// we now can call functions as we would anywhere else
const map = await createMap({
apiKey: "<api-key>"
container: document.getElementById("map-container"),
});
</script>
<div id="map-container"></div>
</body>
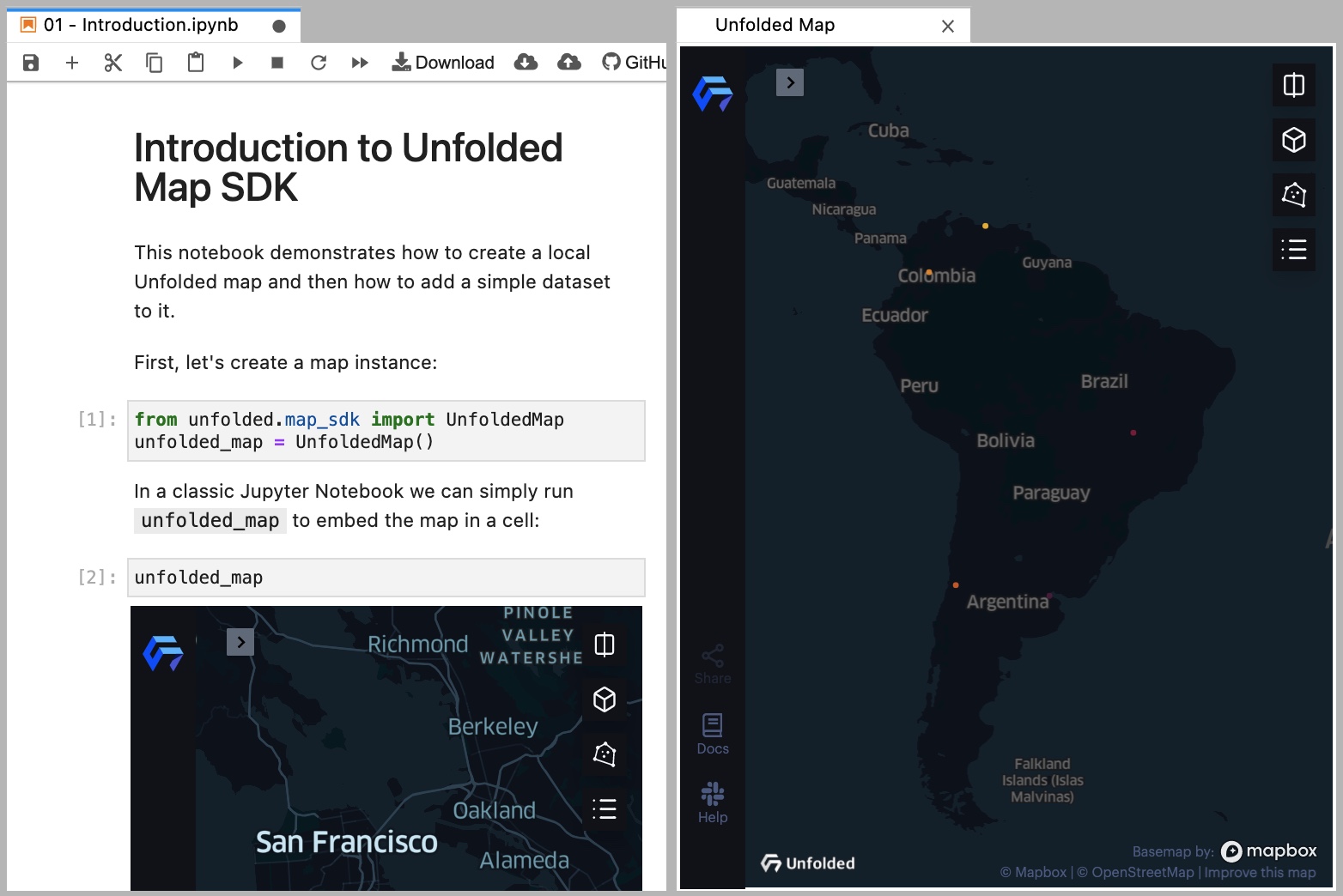
Python
This example notebook shows how to create a map, add a dataset, and set the map view -- three simple functions of the Map SDK.
Updated almost 2 years ago