
Search for a place and display its lat/long within a map
Use Case
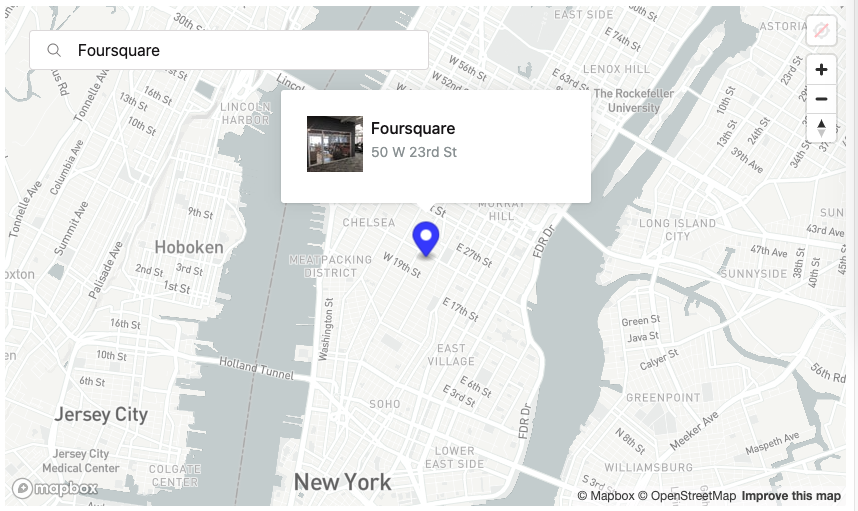
The Local Place Search Map demo shows how to:
- Allow a user to find a place based upon its name
- NOTE: Search by address currently not supported
- Display local search results by filtering the search query on the bounds of the map’s viewport.
- The search is filtered by a ll and radius based on the center of the viewport.
- Add a marker for the place result to the map
- Display an info window including the place name, image, and rating (if available)
Interactive Map Demo
Map Demo Requirements
To render and then interact with the Local Search Map Demo, you will need the following:
- Mapbox Access Token (available free with sign up; restrictions apply)
- Foursquare API Token (available free with sign up; restrictions apply)
Within the Javascript code, make sure to input these two tokens into their corresponding lines:
mapboxgl.accessToken = 'MAPBOX_ACCESS_TOKEN';const fsqAPIToken = 'FSQ_API_TOKEN';
Resources
The following resources are required to build a similar Local Search Map experience:
- Your preferred mapping platform that powers maps and location services
- NOTE: Foursquare leverages Mapbox to render maps in real-time
- A Foursquare Developer Console account + Places API Key
- Places API endpoints:
- Relevant code to display local search map within a browser:
- NOTE: We've provided the code - Javascript. HTML, CSS - used to build our demo above
