The Foursquare Audience Designer or Proximity Designer can be embedded as an iframe into your own application UI to give your application users a more seamless way to create Audience or Proximity designs.
iframe
Here is an example iframe that embeds the Audience Designer UI:
<iframe
.
src="<https://targeting.foursquare.com/geopulse/audience/designer_v2?view_only=true&embedded=true&factual_api_token=<token>>"
.
style="border: 0; margin: 0; padding: 0; width: 100%; height: 100%;"
></iframe>
The iframe src URL should consist of:
- The base URL for a Targeting designer, either:
- Audience Designer (
https://targeting.foursquare.com/geopulse/audience/designer_v2) or, - Proximity Designer (
https://targeting.foursquare.com/geopulse/proximity/designer)
- Audience Designer (
- Query parameter
embedded = true - Query parameter factual_api_token with the value of your server API token (Learn more about API tokens)
- Any additional parameters
Embedded UI
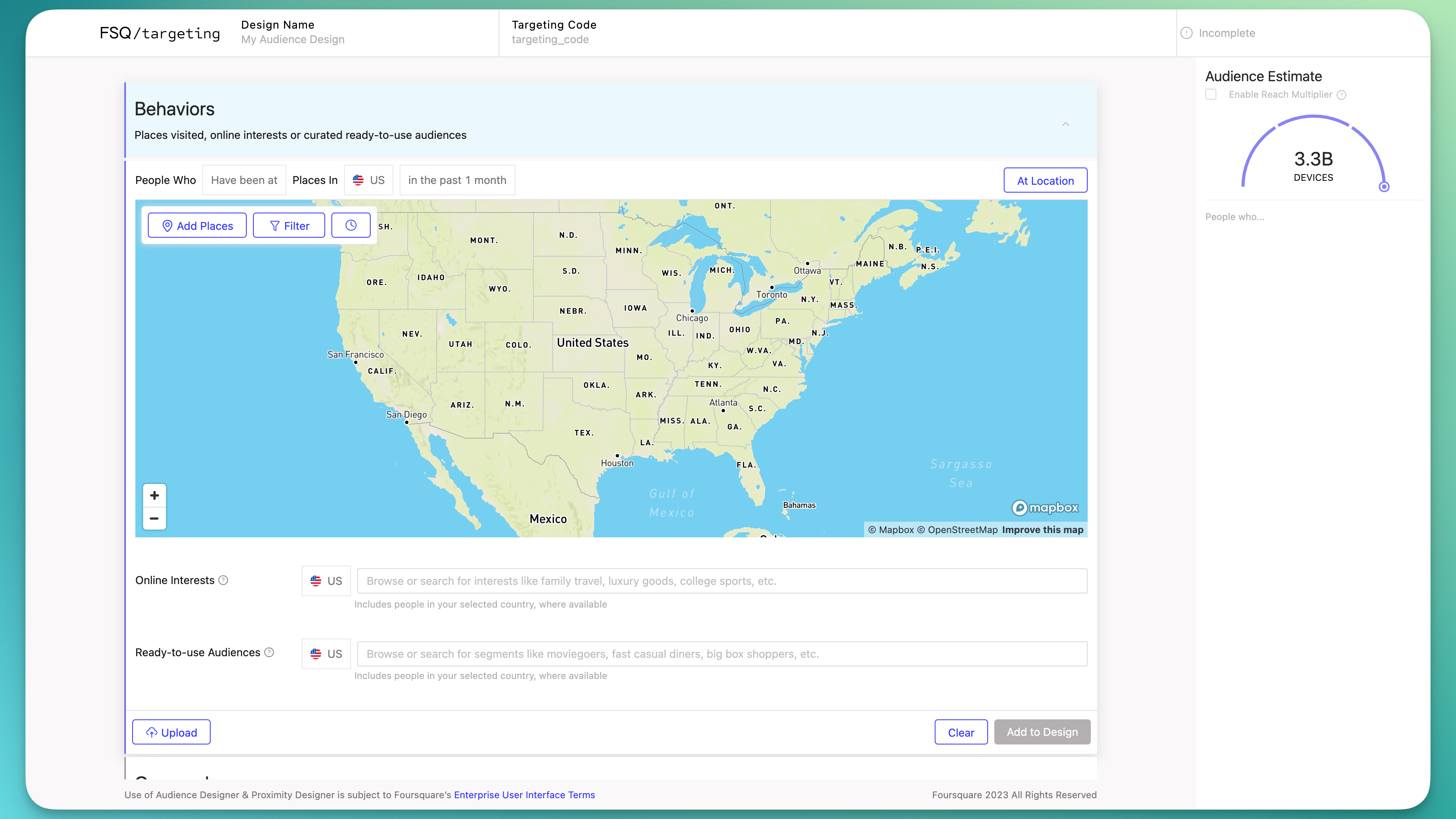
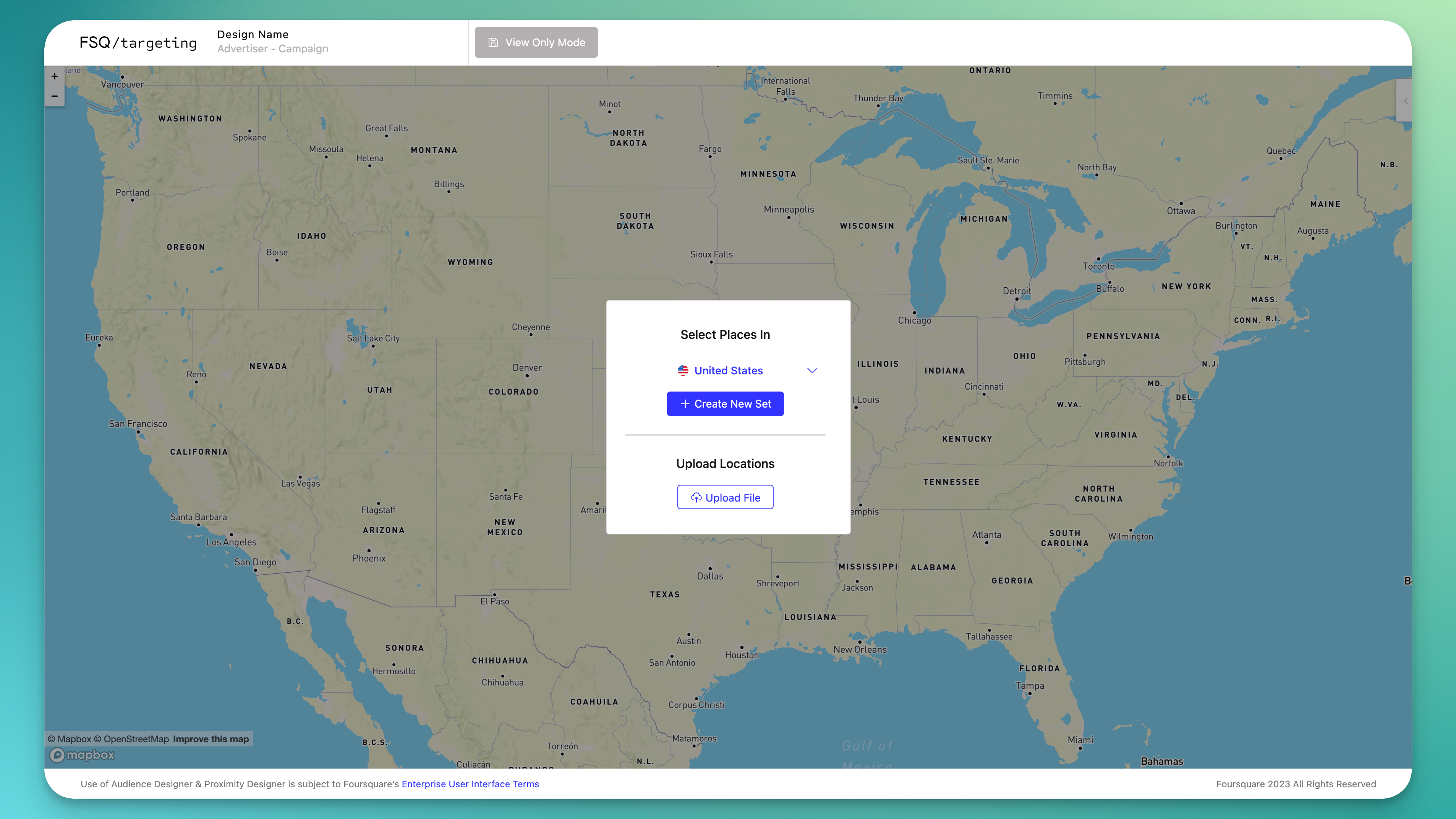
The embedded=true query parameter renders the Audience or Proximity Designer UI without the top navigation bar, and with some top level features removed. The following are examples of Foursquare Targeting products, audience and proximity, embedded on a webpage.

Embedded Audience Designer UI.

Embedded Proximity Designer UI.
Token Authentication
Access to the Foursquare Targeting Designer UI must be authenticated by a token provided in the factual_api_token query parameter of the iframe src URL. Details of how token authentication works is described here.
Design Lifecycle Management
In addition to embedding the Audience or Proximity Designer UI, your application will also want to allow users to view their designs, build designs, and deploy designs. For these tasks, Foursquare Targeting provides a set of Management APIs.
Note:
Foursquare Targeting does not provide UIs for these management functions. You will need to make your own application UI invoke whichever Foursquare Targeting Management API functions you wish to provide your users.
