
Search for an address and display its lat/long within a map along with a directory of businesses located at that address (where applicable).
Use Case
The Map Search with Address Directory demo shows how to:
- Search for an address and display its lat/long within a map
- Display local search results by filtering the search query on the bounds of the map’s viewport.
- The search is filtered by a ll and radius based on the center of the viewport.
- Add a marker for the address result to the map
- If an address contains a POI or multiple POIs:
- View a list of all POIs along with relevant information (hours, rating, photo)
- Select and display the POIs on a map
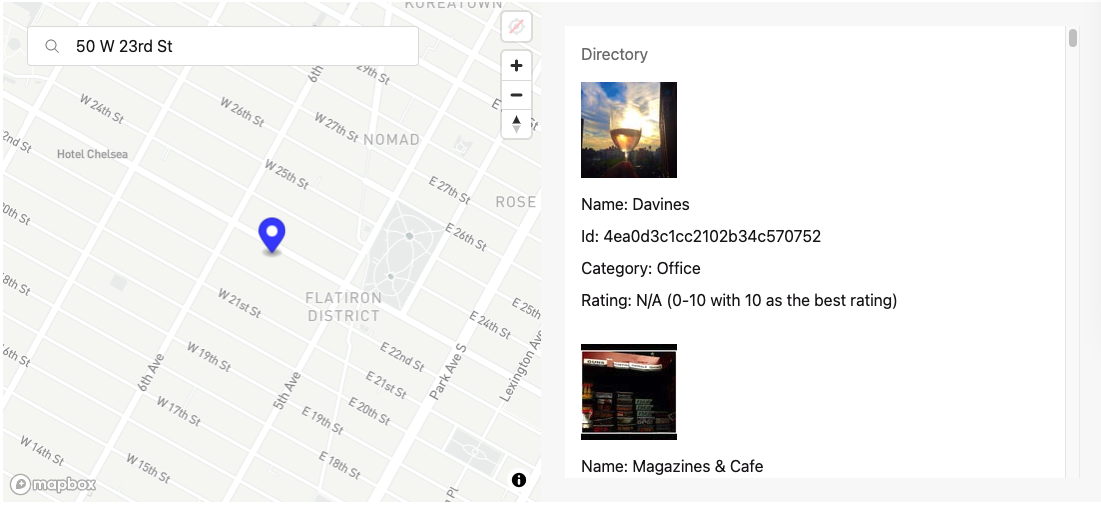
Interactive Map Demo
Map Demo Requirements
To render and then interact with the Place & Address Search Demo, you will need the following:
- Mapbox Access Token (available free with sign up; restrictions apply)
- Foursquare API Token (available free with sign up; restrictions apply)
Within the Javascript code, make sure to input these two tokens into their corresponding lines:
mapboxgl.accessToken = 'MAPBOX_ACCESS_TOKEN';const fsqAPIToken = 'FSQ_API_TOKEN';
Resources
The following resources are required to build a similar Map Search with Address Directory experience:
- Your preferred mapping platform that powers maps and location services
- NOTE: Foursquare leverages Mapbox to render maps in real-time
- A Foursquare Developer Console account + Places API Key
- Places API endpoints:
- Relevant code to display local search map within a browser:
- NOTE: We've provided the code - Javascript. HTML, CSS - used to build our demo above
